Implementation of JavaScript Snippet
After successfully completing the onboarding process of either the Customer Service Suite (Onboarding) or CX Analytics Suite (Onboarding), you want to implement Chatvisor on your website or web application. To do so, you need to add one line of JavaScript.
Find JavaScript
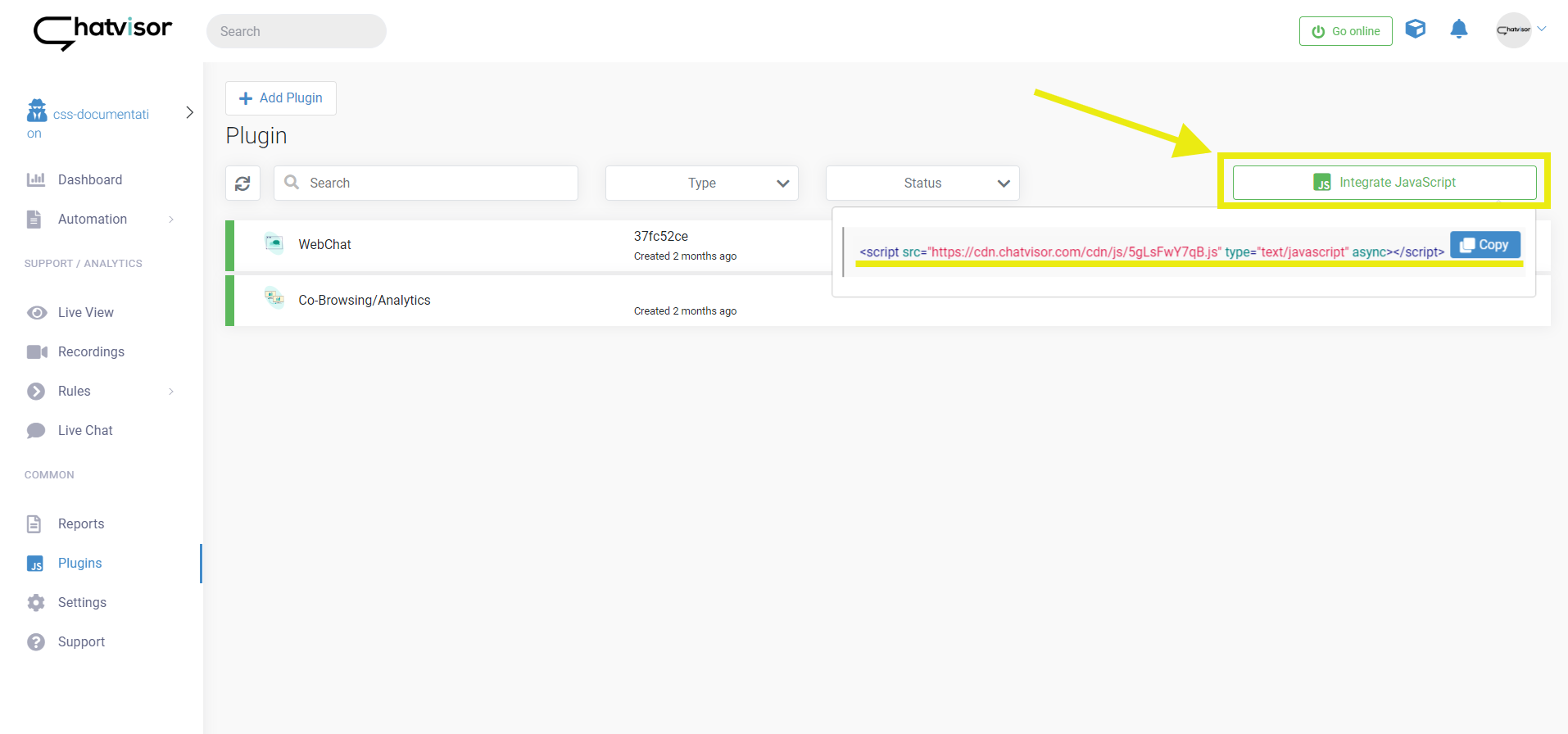
You find your JavaScript snippet in Plugins by clicking Integrate JavaScript:

ONE JavaScript for ALL Chatvisor modules
There’s one JavaScript per tenant loading and enabling all activated features on your website. Therefore, there’s no need to repeat this step when having activated more than one features or making future changes. Once the JavaScript is implemented, you can manage everything Chatvisor-related within our application.
Implement JavaScript
It doesn't matter where exactly you put the snippet, because the script is loaded asynchronous and doesn't block the loading of the HTML page. Typically you put it before the end of the body tag (before </body>). In case you're familiar with the implementation of Google Analytics: it works the same way for Chatvisor.
To implement the JavaScript on all your sites, make sure to implement it in your page template. This way it will be part of every page building onto the template. To implement the JavaScript on a particular site, add it to its specific HTML file.
In case you use the Google Tag Manager (or similar), you can use it to add the JavaScript.